Việc tạo một trang web tuyệt vời đòi hỏi các yêu cầu tương tự bắt buộc cho việc xây dựng một tòa nhà thương mại cao tầng. Để thành công, cả hai dự án đều cần đến kiến trúc hợp lý.
Giống như bất kỳ cấu trúc vật lý nào cần được xây dựng từ dưới lên, tạo một trang web cũng cần đến một kế hoạch chi tiết. Và kế hoạch chi tiết đó được tạo thành bởi sáu giai đoạn.
Giai đoạn 1: Tư vấn và thu thập thông tinGiai đoạn đầu tiên khi tạo một trang web là thu thập càng nhiều thông tin càng tốt để tìm hiểu những gì khách hàng muốn (và không muốn) cho trang web của mình. Chúng tôi có thể làm điều này bằng cách xem các trang web khách hàng đang dùng, cùng với các đối thủ cạnh tranh, và cũng nhận các thông tin phản hồi từ bạn bè và đồng nghiệp kinh doanh. Giống như nhiều công ty, bạn có thể lựa chọn sử dụng các dịch vụ của một nhà thiết kế web có kinh nghiệm nhằm tạo lập trang web của mình. Hãy chuẩn bị trả lời những câu hỏi liên quan bởi cần có các câu trả lời để tạo ra một “bản tóm lược sáng tạo”. Bản tóm lược sáng tạo này sẽ dùng làm hướng dẫn hoặc tham khảo để tạo trang web.
|
||||||||
Giai đoạn 2: Lập kế hoạchThông tin thu thập được trong Giai đoạn 1 sẽ giúp bạn rất nhiều để lập kế hoạch cho trang web của bạn. Các mục hành động cần giải quyết hiện nay là:
|
||||||||
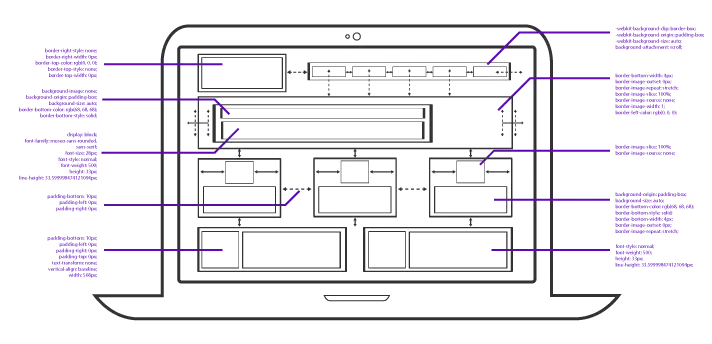
Giai đoạn 3: Thiết kế
|
||||||||
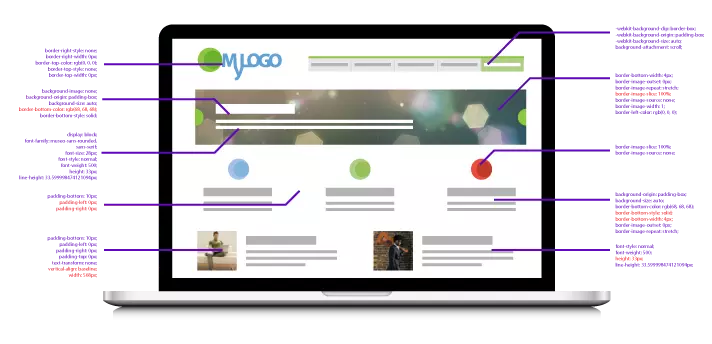
Giai đoạn 4: Phát Triển
Sau khi công việc thiết kế hoàn tất và được phê duyệt, có thể tạo trang web. VIETIT sẽ đưa tất cả các yếu tố đồ họa riêng biệt từ nguyên mẫu và dùng chúng để tạo ra một trang web có đủ chức năng. Các yếu tố tương tác như biểu mẫu liên lạc, ảnh động flash và giỏ mua hàng cũng sẽ được thực hiện trong giai đoạn này.
Trong lúc này, bạn sẽ có thể thực hiện các thay đổi và chỉnh sửa nhỏ.
|
||||||||
Giai đoạn 5: Kiểm tra, Bàn giao và Ra mắt
VIETIT sẽ kiểm tra trang web, từ chức năng đầy đủ cho các vấn đề về tương thích. Ngoài ra, VIETIT sẽ kiểm tra để đảm bảo rằng tất cả các mã được viết cho trang web của bạn đều hợp lệ - đáp ứng các tiêu chuẩn web hiện tại. Sau khi chính thức được phê duyệt, các tập tin trang web sẽ được tải lên máy chủ của bạn, và sau đó trang web sẽ được đẩy trực tiếp đến công chúng. |
||||||||
Giai đoạn 6: Duy trì
Việc duy trì trang web của bạn cũng quan trọng không kém. Trong giai đoạn lập kế hoạch của quá trình này, bạn đã xác định sẽ tiếp tục thực hiện việc duy trì bằng nhân viên nội bộ hay bên thứ ba thuê ngoài (như thiết kế web của bạn). Nếu bạn quyết định cần kiểm soát đầy đủ, VIETIT kế sẽ thiết kế một trang web được định hướng bởi hệ thống CMS nhằm cung cấp cho bạn khả năng chỉnh sửa các nội dung của trang web cũng như thêm các trang mới. Việc phát triển trang web của bạn không dừng lại ở ngày ra mắt. Giống như bất cứ tòa nhà nào, bạn sẽ cần thực hiện các bước để đảm bảo trang web của mình được an toàn và vận hành một cách tối ưu nhất. |