Thiết kế web hiện nay quan trọng nhất là khả năng thích ứng của các thiết kế website đối với các thiết bị di động khác nhau. Người dùng không quan tâm bạn sử dụng phương pháp gì để phát triển website, họ chỉ quan tâm là thiết kế website được hiển thị tối ưu trên các thiết bị PC, laptop, điện thoại di động, máy tính bảng... của họ, một cách dễ điều hướng và theo dõi. Hai phương pháp Responsive web design (RWD) và Adaptive (AWD) đều là hai phương pháp tốt để giải quyết vấn đề này. Tuy nhiên, chúng có những điểm khác biệt mà chúng ta hãy cùng theo dõi để hiểu và lựa chọn phương pháp tốt nhất phù hợp với mình.
Một trong những cuộc tranh luận lớn nhất mà nhiều diễn đàn thiết kế thường đề cập là liệu thiết kế đáp ứng (responsive web design) hay thiết kế thích ứng (adaptive web design) sẽ có hiệu suất tốt với trải nghiệm người dùng (UX).

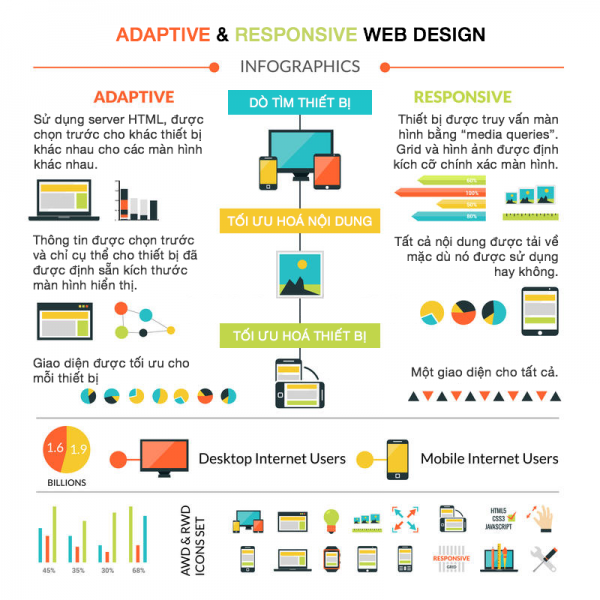
Có gì khác biệt giữa website Responsive và Adaptive?
Đơn giản, responsive web như một chất lỏng và phù hợp với mọi kích thước màn hình. Mặt khác, adaptive web sử dụng bố cục tĩnh dựa trên các điểm ngắt (break point). Tóm lại, bạn phải thiết kế một trang web cho 6 loại màn hình rộng phổ biến: 320, 480, 760, 960, 1200, 1600.
Bảng so sánh giữa Adaptive và Responsive design.
1.Thiết kế website Adaptive
Thiết kế Adaptive rất hữu ích cho việc trang bị lại một trang web hiện có để làm cho nó thân thiện hơn với thiết bị di động. Điều này cho phép bạn kiểm soát thiết kế và phát triển cho một số kích thước màn hình cụ thể. Số lượng kích thước khung hình mà bạn chọn để thiết kế hoàn toàn tuỳ thuộc vào bạn, công ty của bạn và ngân sách tổng thể. Tuy nhiên, nó cung cấp cho bạn một số lượng kiểm soát nhất định (ví dụ về nội dung và bố cục) mà bạn không nhất thiết phải sử dụng thiết kế Responsive.

Nói chung, bạn sẽ bắt đầu bằng cách thiết kế cho một chế độ xem với độ phân giải thấp và làm việc theo cách mà bạn đảm bảo rằng thiết kế không bị hạn chế bởi nội dung.
Như đã đề cập ở trên, nó là tiêu chuẩn để thiết kế cho sáu kích thước. Tuy nhiên, bạn có thể đưa ra quyết định sáng suốt hơn bằng cách phân tích web của mình cho các thiết bị thông dụng nhất và sau đó thiết kế cho những kích thước này.
Nếu bạn muốn thiết kế một trang web thích ứng từ đầu, đó là quyết định quá “OK”. Bắt đầu lại bằng cách thiết kế cho độ phân giải thấp nhất và làm việc theo cách của bạn. Sau đó, bạn có thể sử dụng truy vấn phương tiện “media queries” để mở rộng bố cục cho chế độ xem có độ phân giải cao hơn. Tuy nhiên, nếu bạn thiết kế cho nhiều độ phân giải, bạn có thể thấy rằng điều này làm cho bố cục ‘nhảy’ khi thay đổi kích thước cửa sổ.
2.Thiết kế website Responsive
Phần lớn các trang web mới giờ đây sử dụng responsive web, bởi vì nó được tạo ra dễ dàng cho các nhà thiết kế và phát triển, nhờ có các chủ đề có thể truy cập qua các hệ thống CMS như WordPress, Joomla và Drupal.
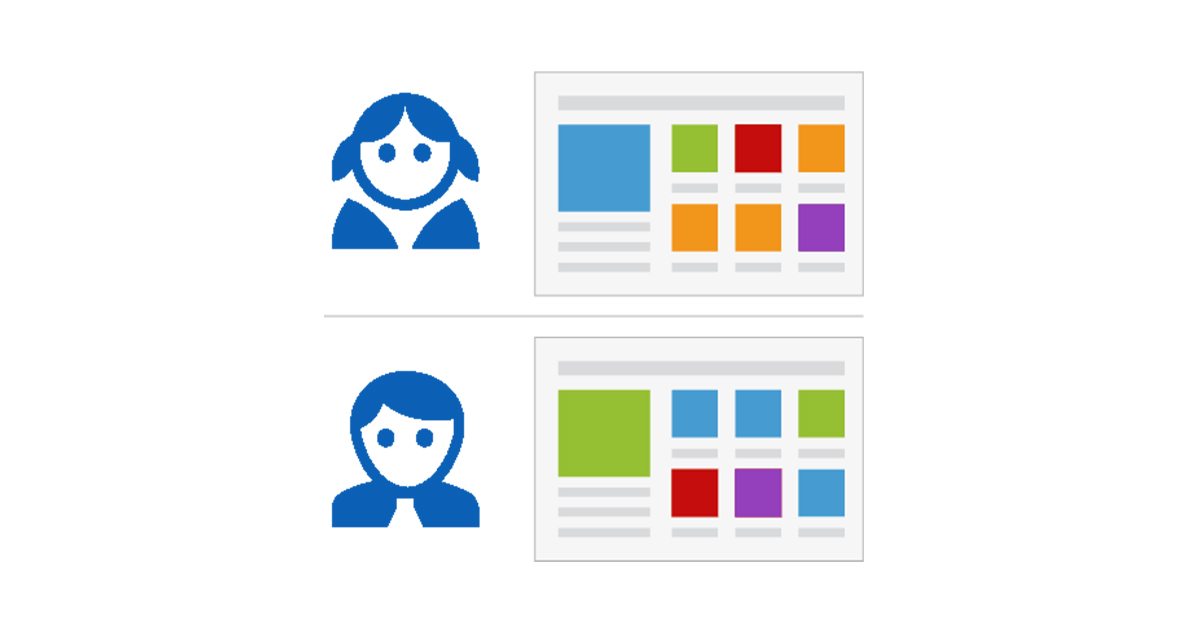
Responsive design không cung cấp kiểm soát nhiều như Adaptive design, nhưng phải mất nhiều công việc để xây dựng và duy trì. Responsive design bố trí như chất lỏng có thể sử dụng tỷ lệ phần trăm để khi mở rộng, điều này có thể gây ra một kiểu hiển thi khác khi một cửa sổ được thay đổi kích cỡ. Ví dụ, trong hình ảnh dưới đây, nhà thiết kế đang sử dụng tỷ lệ phần trăm để hiển thị sẽ được điều chỉnh cho mỗi người dùng.

Với khả năng responsive, website của bạn sẽ được thiết kế với tất cả các bố cục. Tất nhiên điều này có thể gây nhầm lẫn cho quá trình xây dựng và làm cho nó khá phức tạp. Điều này có nghĩa là bạn nên tập trung vào việc tạo ra chế độ xem ở độ phân giải trung bình và sau đó bạn có thể sử dụng truy vấn phương tiện truyền thông để điều chỉnh độ phân giải thấp và cao sau này.
Về bản chất, Responsive thường được sử dụng cho các dự án mới, và adaptive dùng cho việc điều chỉnh.
Kết luận
Hiện nay Thiết kế responsive vẫn là phổ biến, đó có thể là vì chúng ta chưa tìm được một giải pháp cho sự duy trì mà adaptive cần có. Thiết kế adaptive không bị bỏ quên, mặc dù tình yêu bên ngoài của website là responsive, vậy nên điều đó có thể - ít nhất là trong lý thuyết - rằng chúng ta sẽ thấy một số cải tiến nổi lên.
----------------------------------------------------
Công ty TNHH Thương Mại & Dịch Vụ VIETIT
Thiết kế website - Marketing Online - Nhận diện thương hiệu
Địa chỉ: Số 9 Lê Văn Huân, Phường 13, Quận Tân Bình
Hotline: 0909 14 2877
Website: vietit.vn - vietit.net